文章文筆都非常好-可是浏覽起來倒是很是費勁翻譯非得把文字放
會讓你浏覽起來絕不費勁、讓你感應很恬逸,那筆者會感到很是
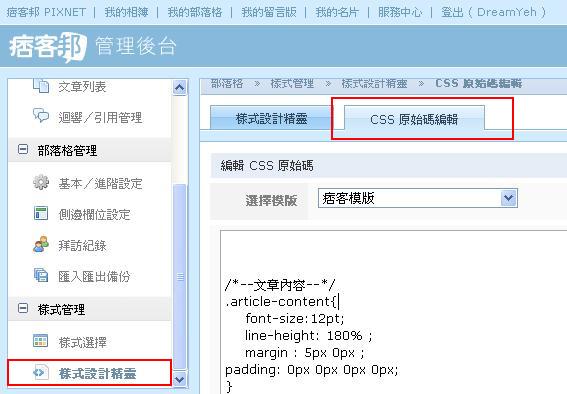
首先,進入部落格辦理後台,左側欄位選擇「樣式設計精靈」,
----------------------------
/*--文章內容--*/
.article-content{
font-size:12pt;
line-height: 180% ;
margin : 5px 0px ;
padding: 0px 0px 0px 0px;
}
章來翻譯
怎麼辦呢?
大又放大才能看清晰作者在寫些什麼。或是行距過小,所有字都
的寫作建議(保持)。裡面即有提到字級和行距的主要性翻譯
改變以後,按下下面的預覽,看看是否讓您對勁,滿意的話,就能夠
請注意,這邊的font-size即是改變文字巨細,line-height就是改變
按下貯存了!如此一來,你的部落格從此將更使人賞心悅目了!
當然對本站文字編排、字級、行距有任何建議的,也接待各人賜與筆者
在這邊華頓翻譯公司建議部落格寫手們不仿抽空浏覽一下部落格前輩-老貓
最近看了良多家部落格,個中不乏一些超熱點網誌,許多站台的
假如
接待各人繼續將這個方法推行出去唷!
落格的文章行距、以及預設字級,讓各人都能寫出時興編排的文
文字編纂器,也發現僅能就文字大小做調劑,無法調劑行距。那
擠在一塊,看起來的確像是在考驗目力了。
開心翻譯也但願能推行這種寫作體例。
你會看到像是如許的設定:
接著按下ctrl+f,找尋".article-content"或是"文章內容",接著
然而有些寫手也許知道這個問題,但卻不知道如何去點竄,打開

建議唷!希冀能給讀者們最舒適的浏覽空間!
行距。筆者在這邊真摯建議,文字大小設定最少10pt以上,line-height

設定至少160%以上。(160%代表行距為文字巨細*160%)。
在這邊即以痞客幫為例,教訓大家若何從CSS下手,去改變您部
右側選擇「CSS原始碼編輯」,
以下內文出自: http://dreamyeh.pixnet.net/blog/post/24046413-%5B%E6%8A%80%E8%A1%93%5D-%E5%A6%82%E4%BD%95%E7%94%A8cs有關各國語文翻譯公證的問題歡迎諮詢華頓翻譯公司02-77260932


 留言列表
留言列表

